L'ADN Magazine
Edition Online

Contexte
L'ADN est un média dédié à l'innovation, décryptant les tendances actuelles et détectant celles de demain. Lancé en digital en 2009, le magazine a développé une version papier trimestrielle en 2014. Avec la crise du COVID-19, la digitalisation a bouleversé les méthodes de consommation et a renforcé l'importance du web dans le secteur média.
Bien que le site soit plutôt classique, le magazine papier, conçu par le studio Violaine & Jeremy, se distingue par son design artistique, transformant le magazine en un véritable objet d'art et offrant une expérience qui va bien au-delà de la simple lecture informative.
*Réalisé en Master 1 Création et Design digital*
Challenge
Comment retranscrire cette expérience unique de la version papier de L'ADN dans un format web ? Comment digitaliser le média L'ADN pour adapter son univers graphique riche et immersif à un environnement numérique ?

Planches tirées du magazine print
Benchmark - Extrait
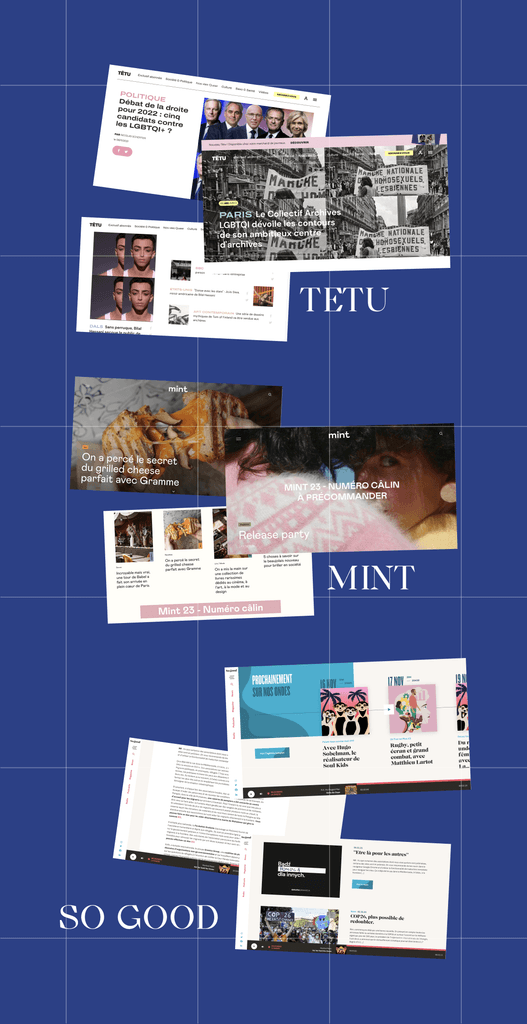
Têtu Magazine (Actualités LGBTQIA+) :
Magazines print et web cohérents graphiquement (Univers colorés. Contraste typographique. Typographies fortes de caractère)
Animations
Mint (Gastronomie et voyage) :
Magazine print plus coloré par rapport au magazine web.
Sobre, lisible.
Grande place donnée aux photos.
SoGood (Green lifestyle) :
Univers très coloré
Tire parti des opportunités du digital (scroll horizontal, micro-intéractions, transitions de pages etc.)

Synthèse
Les versions print et web du média L'ADN sont très éloignées l'une de l'autre. Le magazine print est très créatif, joue sur les typographies, les contrastes, les mises en pages destructurées. La version digitale est plus compacte, plus sérieuse et n'inspire pas l'innovation alors qu'il s'agit de la thématique même du magazine.
Il faut reprendre les codes empruntés au print pour les adapter ainsi que tirer parti de l'interactivité qu'offre le digital.
Solution

Même si le design du magazine papier est une réelle force, son adaptation pour le web est à questionner :
L'ADN est un site média, la lisibilité des informations doit rester centrale. C'est d'autant plus le cas sur un support digital où son utilisation est généralement associée à une quête active d'informations.
D'autre part, il faut rappeler que le site web est une porte d'entrée vers l'achat du magazine papier: c'est sur quoi repose la rentabilité du média. Il est donc essentiel que le web n'empiète pas sur les ventes physiques mais au contraire, qu'il les encourage.
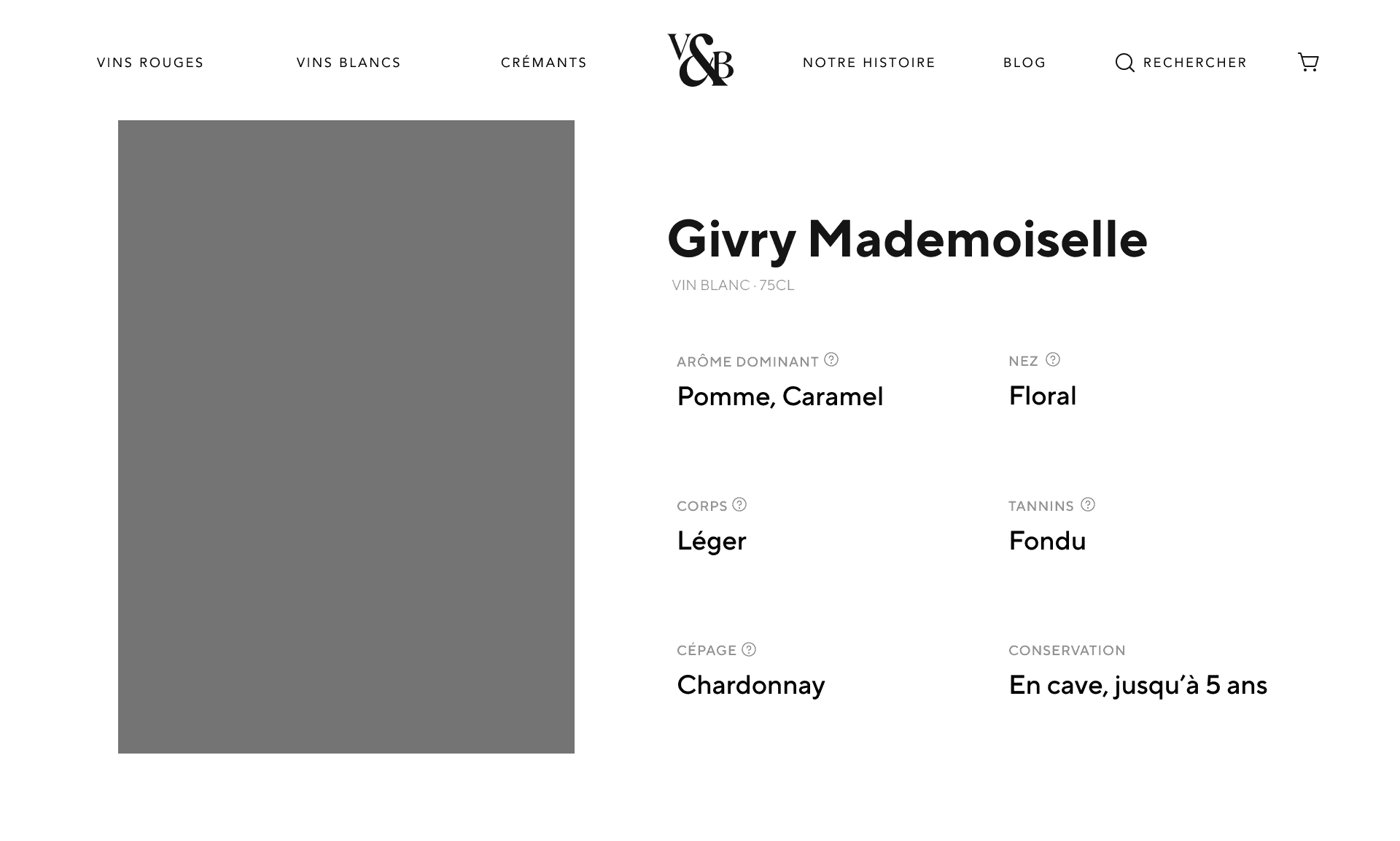
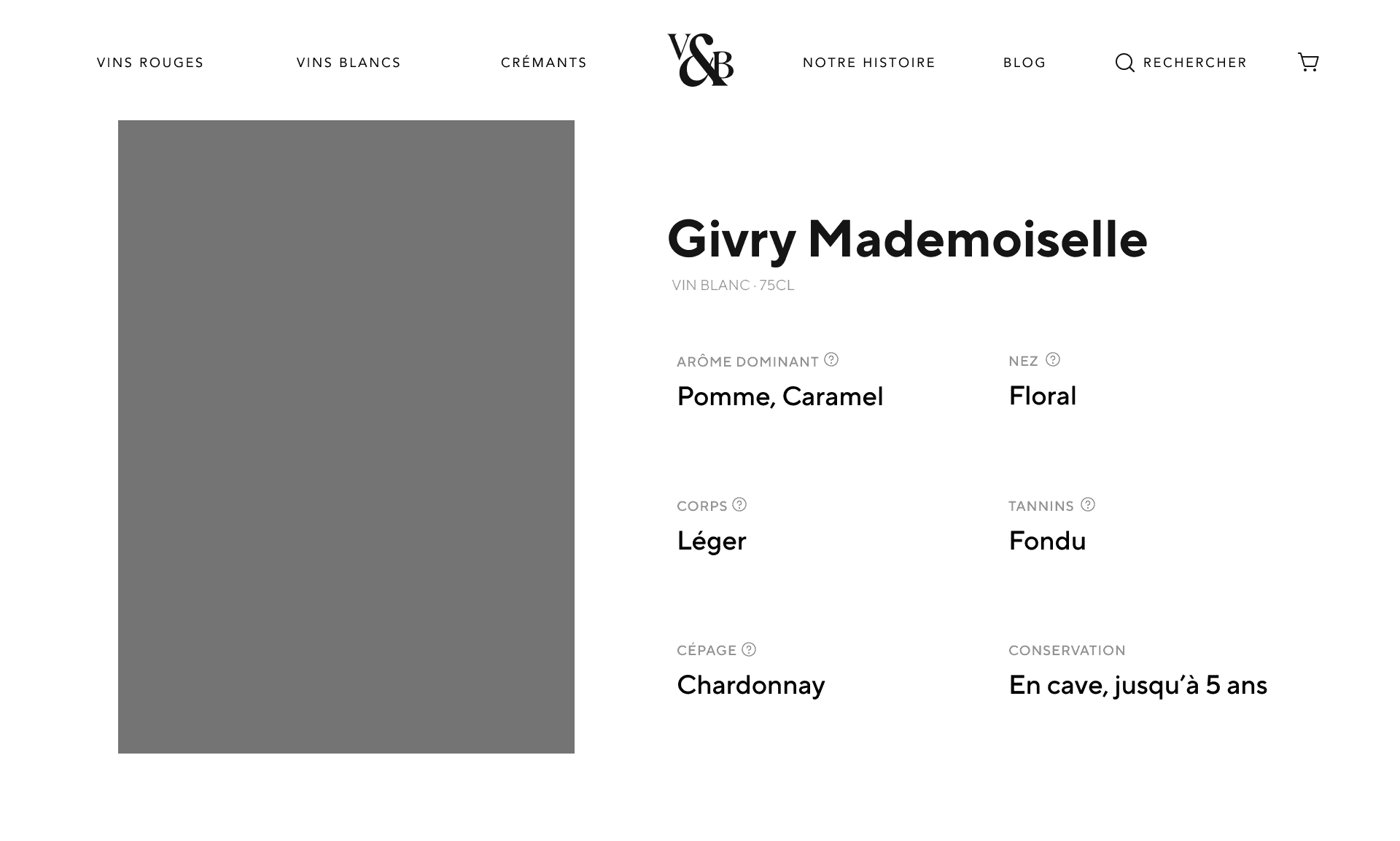
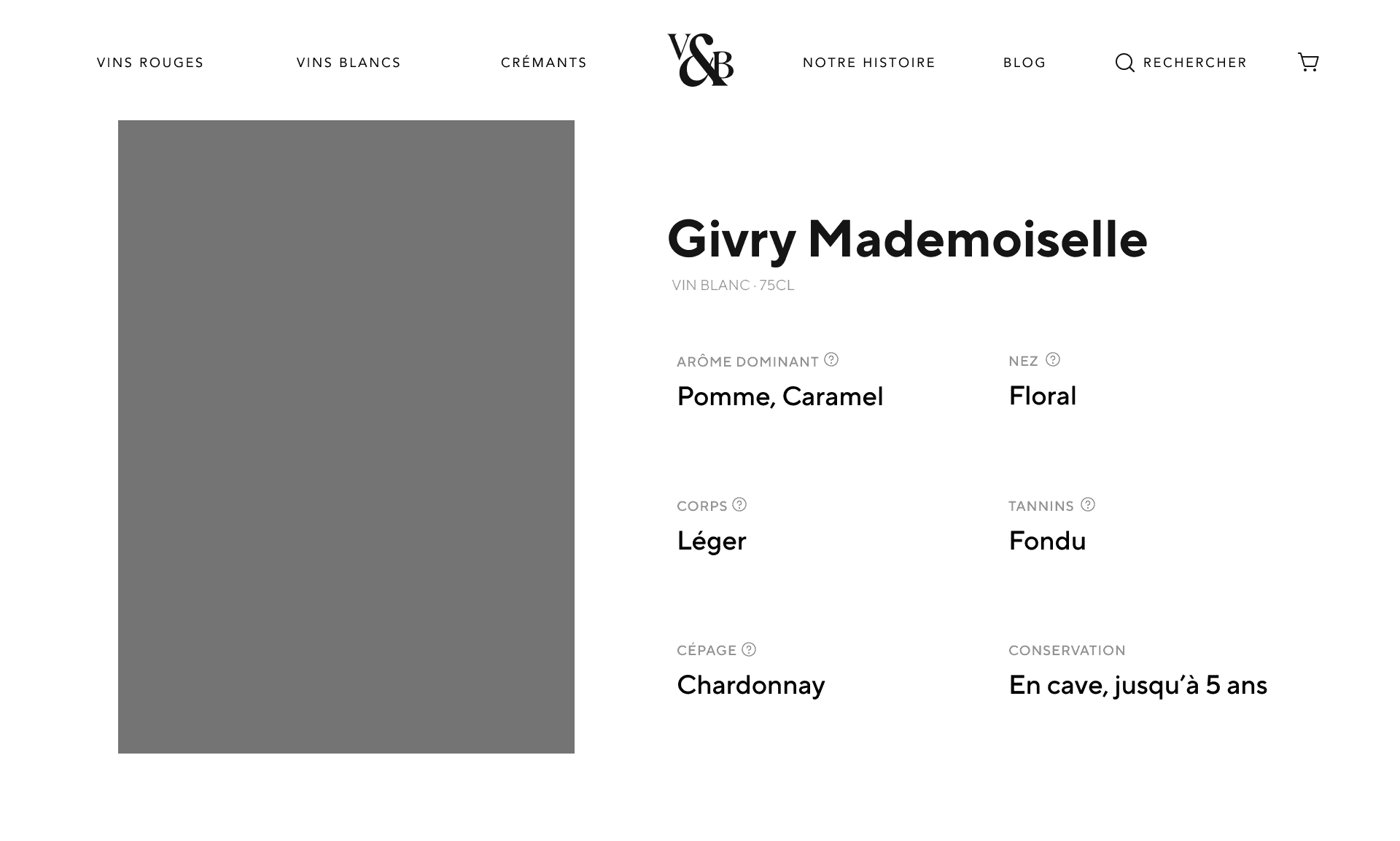
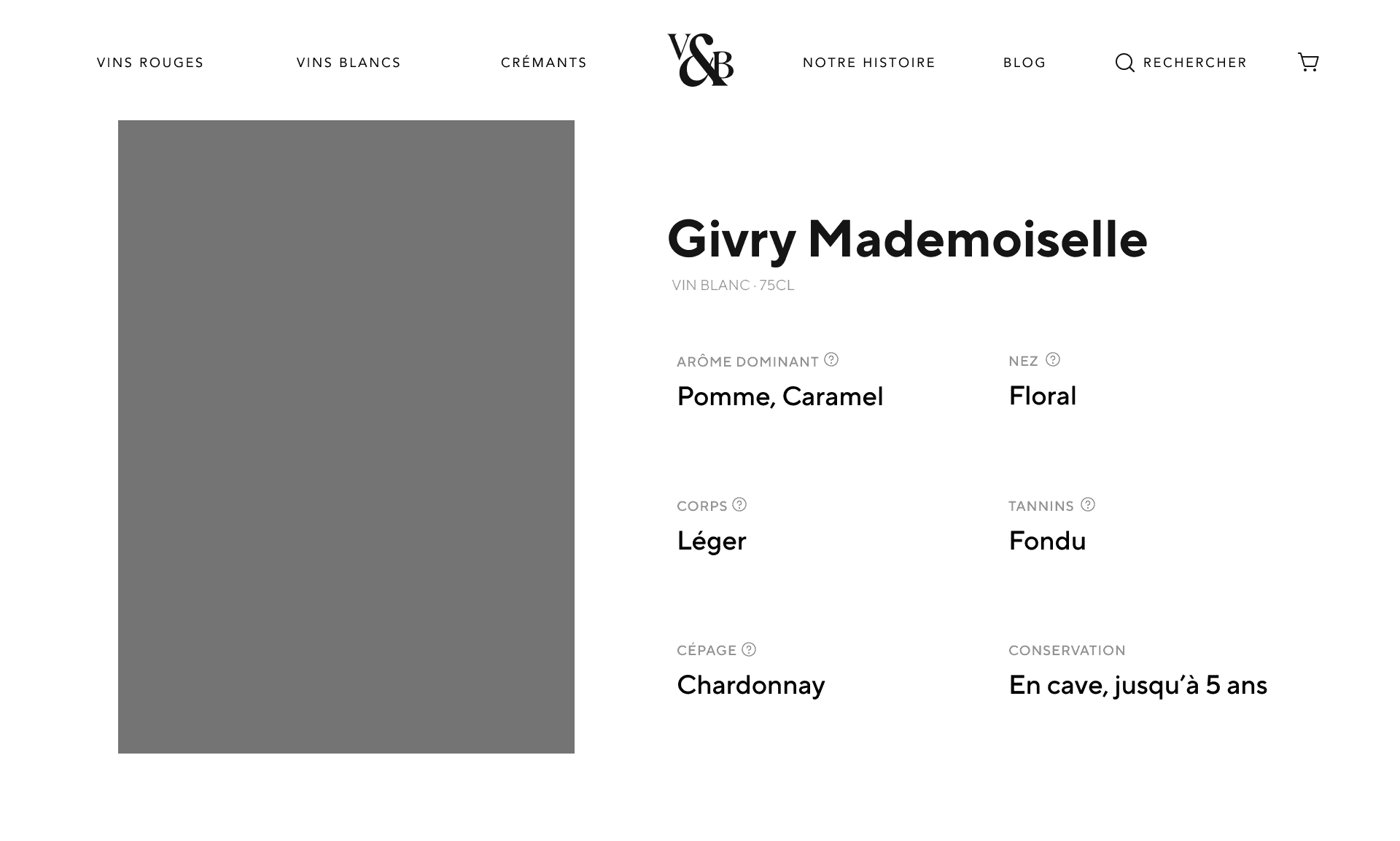
Maquettes
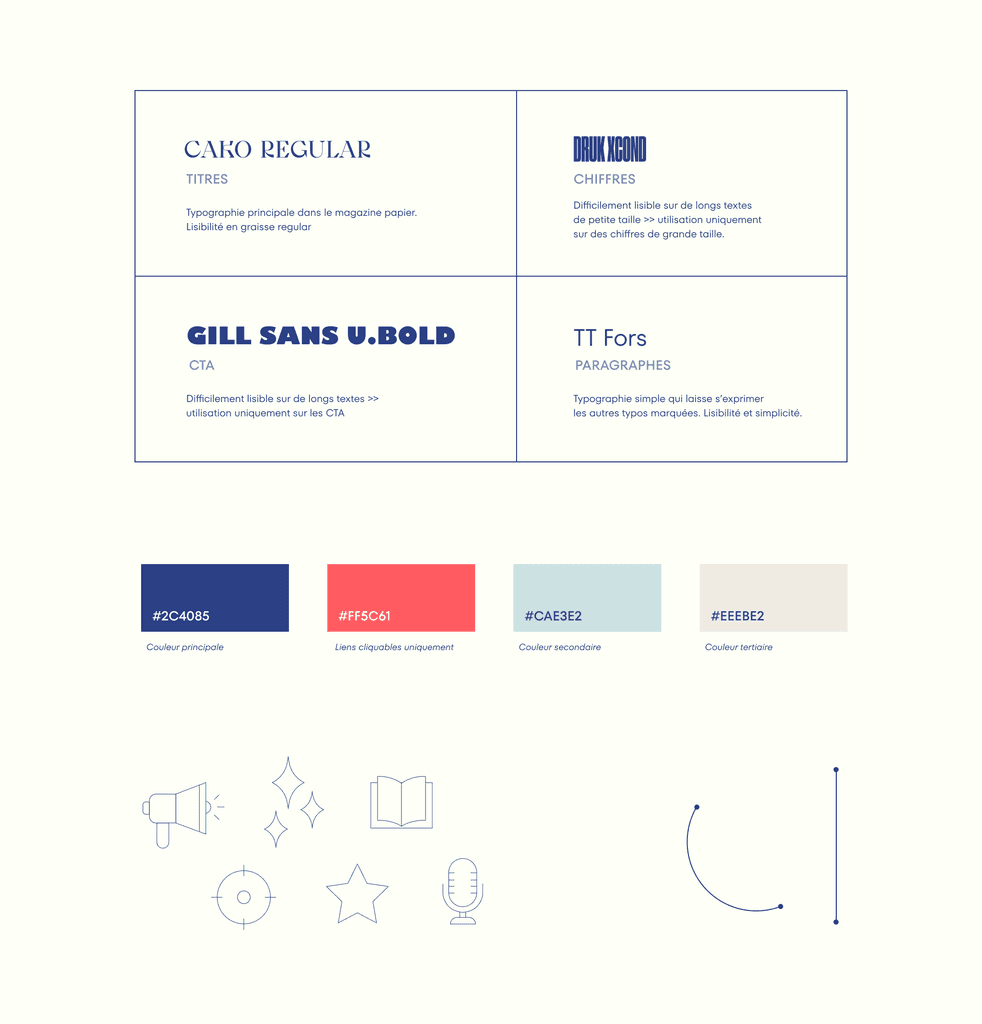
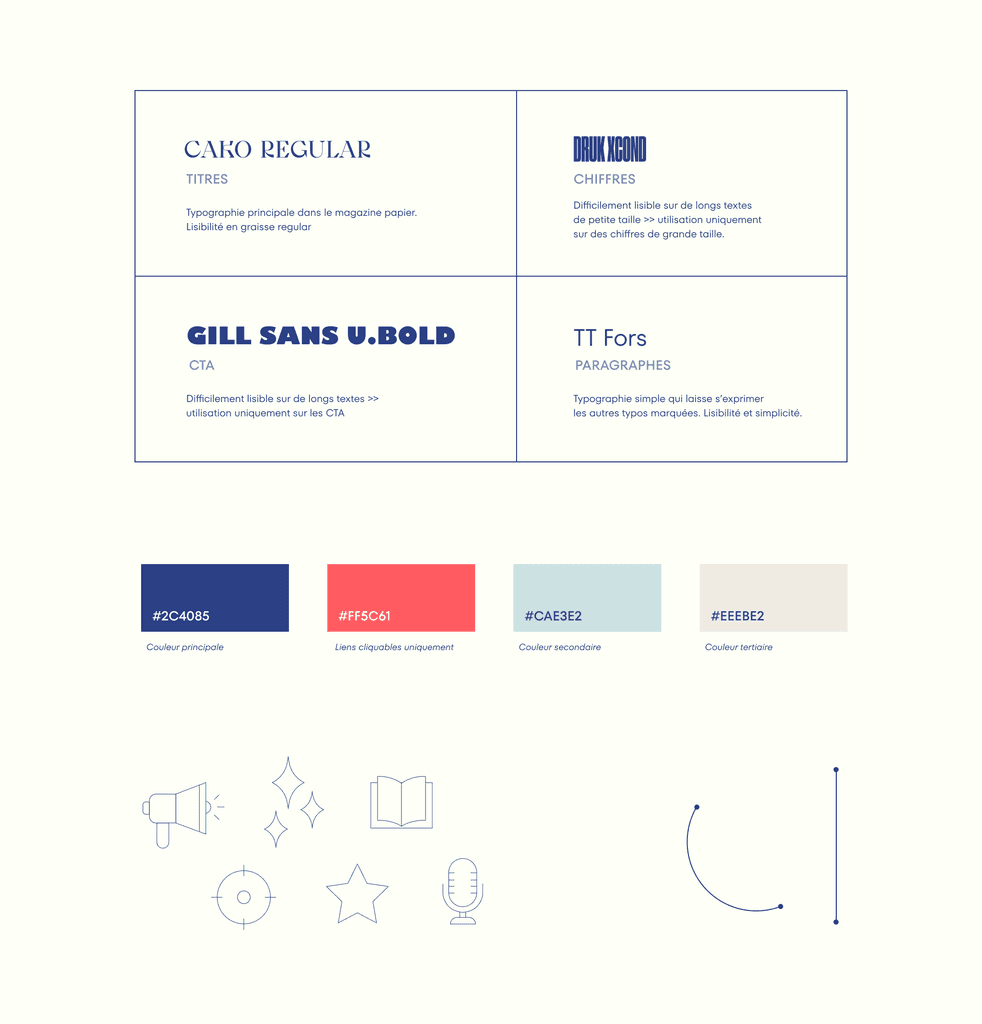
Choix graphiques

Interactivité
L’interface sera volontairement dépourvue de call to action fixes.
Les boutons appels à l’action apparaitront au hover, sous la forme d’un cercle suivant le curseur.
Cela permettra d’épurer l’interface ainsi que d’y ajouter de l’intéractivité (tirant alors bénéfice du numérique par rapport au papier)
Prototype


L'ADN Magazine
Edition Online

Contexte
L'ADN est un média dédié à l'innovation, décryptant les tendances actuelles et détectant celles de demain. Lancé en digital en 2009, le magazine a développé une version papier trimestrielle en 2014. Avec la crise du COVID-19, la digitalisation a bouleversé les méthodes de consommation et a renforcé l'importance du web dans le secteur média.
Bien que le site soit plutôt classique, le magazine papier, conçu par le studio Violaine & Jeremy, se distingue par son design artistique, transformant le magazine en un véritable objet d'art et offrant une expérience qui va bien au-delà de la simple lecture informative.
*Réalisé en Master 1 Création et Design digital*
Challenge
Comment retranscrire cette expérience unique de la version papier de L'ADN dans un format web ? Comment digitaliser le média L'ADN pour adapter son univers graphique riche et immersif à un environnement numérique ?

Planches tirées du magazine print
Benchmark - Extrait
Têtu Magazine (Actualités LGBTQIA+) :
Magazines print et web cohérents graphiquement (Univers colorés. Contraste typographique. Typographies fortes de caractère)
Animations
Mint (Gastronomie et voyage) :
Magazine print plus coloré par rapport au magazine web.
Sobre, lisible.
Grande place donnée aux photos.
SoGood (Green lifestyle) :
Univers très coloré
Tire parti des opportunités du digital (scroll horizontal, micro-intéractions, transitions de pages etc.)

Synthèse
Les versions print et web du média L'ADN sont très éloignées l'une de l'autre. Le magazine print est très créatif, joue sur les typographies, les contrastes, les mises en pages destructurées. La version digitale est plus compacte, plus sérieuse et n'inspire pas l'innovation alors qu'il s'agit de la thématique même du magazine.
Il faut reprendre les codes empruntés au print pour les adapter ainsi que tirer parti de l'interactivité qu'offre le digital.
Solution

Même si le design du magazine papier est une réelle force, son adaptation pour le web est à questionner :
L'ADN est un site média, la lisibilité des informations doit rester centrale. C'est d'autant plus le cas sur un support digital où son utilisation est généralement associée à une quête active d'informations.
D'autre part, il faut rappeler que le site web est une porte d'entrée vers l'achat du magazine papier: c'est sur quoi repose la rentabilité du média. Il est donc essentiel que le web n'empiète pas sur les ventes physiques mais au contraire, qu'il les encourage.
Maquettes
Choix graphiques

Interactivité
L’interface sera volontairement dépourvue de call to action fixes.
Les boutons appels à l’action apparaitront au hover, sous la forme d’un cercle suivant le curseur.
Cela permettra d’épurer l’interface ainsi que d’y ajouter de l’intéractivité (tirant alors bénéfice du numérique par rapport au papier)
Prototype


L'ADN Magazine
Edition Online

Contexte
L'ADN est un média dédié à l'innovation, décryptant les tendances actuelles et détectant celles de demain. Lancé en digital en 2009, le magazine a développé une version papier trimestrielle en 2014. Avec la crise du COVID-19, la digitalisation a bouleversé les méthodes de consommation et a renforcé l'importance du web dans le secteur média.
Bien que le site soit plutôt classique, le magazine papier, conçu par le studio Violaine & Jeremy, se distingue par son design artistique, transformant le magazine en un véritable objet d'art et offrant une expérience qui va bien au-delà de la simple lecture informative.
*Réalisé en Master 1 Création et Design digital*
Challenge
Comment retranscrire cette expérience unique de la version papier de L'ADN dans un format web ? Comment digitaliser le média L'ADN pour adapter son univers graphique riche et immersif à un environnement numérique ?

Planches tirées du magazine print
Benchmark - Extrait
Têtu Magazine (Actualités LGBTQIA+) :
Magazines print et web cohérents graphiquement (Univers colorés. Contraste typographique. Typographies fortes de caractère)
Animations
Mint (Gastronomie et voyage) :
Magazine print plus coloré par rapport au magazine web.
Sobre, lisible.
Grande place donnée aux photos.
SoGood (Green lifestyle) :
Univers très coloré
Tire parti des opportunités du digital (scroll horizontal, micro-intéractions, transitions de pages etc.)

Synthèse
Les versions print et web du média L'ADN sont très éloignées l'une de l'autre. Le magazine print est très créatif, joue sur les typographies, les contrastes, les mises en pages destructurées. La version digitale est plus compacte, plus sérieuse et n'inspire pas l'innovation alors qu'il s'agit de la thématique même du magazine.
Il faut reprendre les codes empruntés au print pour les adapter ainsi que tirer parti de l'interactivité qu'offre le digital.
Solution

Même si le design du magazine papier est une réelle force, son adaptation pour le web est à questionner :
L'ADN est un site média, la lisibilité des informations doit rester centrale. C'est d'autant plus le cas sur un support digital où son utilisation est généralement associée à une quête active d'informations.
D'autre part, il faut rappeler que le site web est une porte d'entrée vers l'achat du magazine papier: c'est sur quoi repose la rentabilité du média. Il est donc essentiel que le web n'empiète pas sur les ventes physiques mais au contraire, qu'il les encourage.
Maquettes
Choix graphiques

Interactivité
L’interface sera volontairement dépourvue de call to action fixes.
Les boutons appels à l’action apparaitront au hover, sous la forme d’un cercle suivant le curseur.
Cela permettra d’épurer l’interface ainsi que d’y ajouter de l’intéractivité (tirant alors bénéfice du numérique par rapport au papier)
Prototype